Esta es la historia de este pequeño sitio que estas visitando. Se trata de un blog estático. Eso significa que las páginas no se generan por un proceso
(programado en php o en cualquier otro lenguaje), es decir; no son dinámicas. Son páginas estáticas, es decir, las he creado yo en mi equipo y han sido puestas en el servidor; el cual las muestra sin apenas modificaciones.
Este sistema tiene sus pros y sus contras, como todo. A mí me gusta básicamente porque quería un sitio sin complicaciones. Al ser un sitio con páginas estáticas, no hay procesos construyendo las páginas, no hay base de datos, no hay plugins… no hay nada. Páginas html, css, imágenes y poco más.
Por otra parte, quería un sistema de escritura de entradas en el blog que fuera rápido y cómodo… y para ello nada mejor que MarkDown. Markdown es una sintaxis (ojo que hay gente que le llama lenguaje, yo creo que no lo es). Básicamente se creó para poder hacer textos con formato (negritas, subrayados, listas, colores, links…) pero sin necesidad de utilizar editores complejos/pesados tipo Ms Word. Además se quería que simplemente leyendo el texto, ya se supiera que formato tiene. Y se consiguió, con MarkDown.
Tu primer texto Markdown
-
Abre un editor, como el block de notas de Windows o el TextEdit de OSX, por ejemplo.
-
Escribe lo siguiente:
Hola **mundo** -
Guardalo como HolaMundo.md
-
Ya está. Este texto entre ** significa que está en negrita. Y con un programa de edición markdown, se verá en negrita. Poner listas como estas de más arriba se ponen simplemente con un guion (-), la cursiva con *, y los títulos con #, ##, etc. Es todo muy sencillo.
Te dejo unos links de referencia:
- Qué es Markdown, para qué sirve y cómo usarlo
- Qué es Markdown y cómo aprovecharlo
- Markdown - Wikipedia, la enciclopedia libre
- Qué es Markdown, el lenguaje que te permite escribir y dar estilo a la vez
- budparr/awesome-hugo: A curated list of awesome things related to Hugo, The world’s fastest framework for building websites.
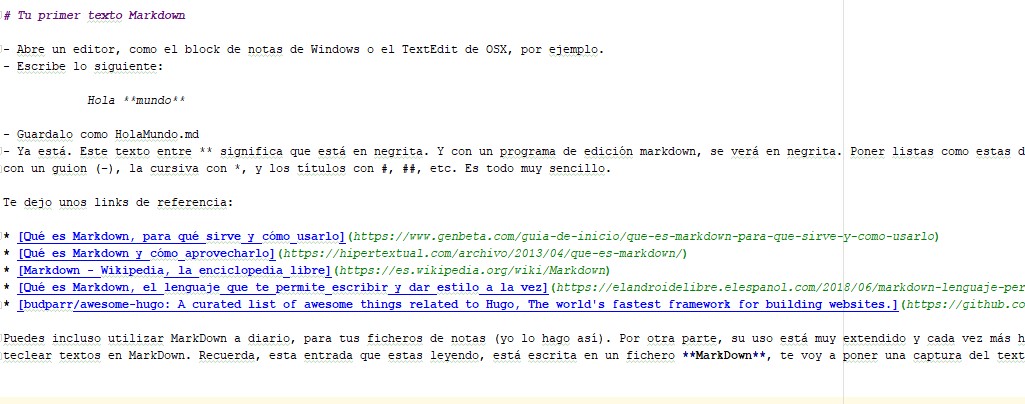
Puedes incluso utilizar MarkDown a diario, para tus ficheros de notas (yo lo hago así). Por otra parte, su uso está muy extendido y cada vez más herramientas te permiten teclear textos en MarkDown. Recuerda, esta entrada que estas leyendo, está escrita en un fichero MarkDown, te voy a poner una captura del texto markdown original:

Bien, nos falta la otra parte… construir el sitio a partir de los ficheros MarkDown (uno por cada entrada del post). Eso se consigue con un generador de blogs estáticos; hay muchos pero yo he elegido * The world’s fastest framework for building websites | Hugo.
La ayuda la tienes aquí Hugo Documentation | Hugo. Básicamente hay que instalar las utilidades de Hugo para generar el sitio. Los ficheros de las entradas del blog van en el directorio /content, y tecleando hugo en el terminal/consola/shell, generamos el sitio. Luego mediante ftp lo subimnos al servidor. Todo eso de forma muy resumida, claro está; pero el proceso es ese. En la documentación de Hugo está todo, y hay infinidad de tutoriales en la red:
- Tutorial de Hugo en español, generador de sitios estáticos - Adrianistán
- Haz Divertida la Creación de Sitios Web con Hugo
- Guía rápida para crear un sitio web con Hugo | Autonomía digital y tecnológica
- Hugo Framework: Primer Proyecto, Instalación, Configuración y Puesta en Marcha
- Start a blog in 30 minutes with Hugo, a static site generator written in Go | Opensource.com
Al final, el resultado es un blog de los estáticos, sin muchas preocupaciones y con unas entradas que se escriben de una forma muy sencilla. Recuerda: Hugo y MarkDown.
Para editar los ficheros y gestionar el sitio, uso como IDE PhpStorm PhpStorm: The Lightning-Smart IDE for PHP Programming by JetBrains, que es el IDE que uso para los temas web, a parte de Delphi para los asuntos desktop.