Este blog está hecho con Hugo. Me encontraba con el problema de que en Markdown no se puede poner un link con target=”_blank” y por tanto no terminaba de convencerme el asunto de los links… En Markdown se puede poner código html directamente, pero yo ya tenía muchas entradas escritas con los links en formato markdown:
[descripcion del link](url del link)
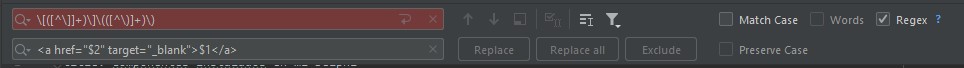
Pero PhpStorm (el IDE que utilizo para hacer el blog, porque me lo conozco bien, por la integración con Git y porque los IDEs de IntelliJ son buenísimos!) tiene la opción de reemplazar texto utilizando expresiones regulares, por tanto, según se dice aquí, en PhpStorm hacemos, reemplazar (ctrl-r) e introducimos:

y listo, los links en formato markdown quedan convertidos a links html
la expresión regular utilizada es esta:
\[([^\]]+)\]\(([^\)]+)\)
y la reemplazamos por:
<a href="$2" target="_blank">$1</a>
Finalmente, en config.toml (de Hugo), añadimos:
#DJM Habilitamos render de html directamente
[markup]
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true